Untuk penggunaan module pada postingan sebelumnya, sebenarnya tidak disarankan, karena merupakan default syntax untuk NodeJS yang sudah jarang dipakai dan termasuk cara dasar.
Agar JavaScript benar-benar universal di segala environment, untuk itu diperlukan cara yang lebih futuristik.
Untuk itu, hadirlah ES module atau ECMAScript module.
Nah, pada postingan kali ini kita akan membahas tentang ES module tersebut.
Ekstensi .mjs
.mjs atau juga module JS merupakan sebuah ekstensi khusus yang digunakan untuk aplikasi NodeJS.
Dengan menggunakan ekstensi .mjs, membuat Node tahu bahwa kita sedang menggunakan ES module di dalam file ini, dibandingkan dengan .js.
Apa ni, .js aja pusing, nambah lagi .mjs!
Tenang, kalian masih tetap bisa menggunakan ekstensi .js, kok.
Kalian bisa melakukan setting di file package.json dengan menambahkan "type": "module" yang mana masih membolehkan kalian menggunakan ekstensi .js .
Namun hadirnya ekstensi .mjs merupakan cara mudah yang diberikan agar pengerjaan aplikasi yang menggunakan NodeJS tidak membingungkan diri kita dan lebih simpel.
Untuk itu, kita harus membuat file yang memiliki ekstensi .mjs terlebih dahulu untuk dapat menggunakan ES module ini.
Disini contohnya ialah file index.mjs.
Pada file index.mjs ini, cobalah untuk membuat code berikut:
export const action = () => {
console.log('hello')
}
Sama seperti pada postingan sebelumnya, kita telah membuat fungsi yang disimpan pada konstanta action dan fungsi tersebut melakukan logging kata hello pada console.
Namun jika diperhatikan dengan seksama, terdapat sebuah perbedaan dengan cara pada CommonJS sebelumnya.
Pada CommonJS kita diharuskan mengekspos kode dengan menggunakan modules.export, namun pada ES module ini, kita hanya tinggal menambahkan keyword export di awal kode.
Lebih simpel bukan?
Baiklah, selanjutnya pada file baru, contohnya dengan nama app.mjs untuk melakukan import dapat kita lakukan sebagai berikut:
import {action} from './index.mjs'
Kali ini kita tidak perlu memakai keyword require lagi.
Selanjutnya tambahkan di line berikutnya, kode seperti berikut:
action()
Sama seperti sebelumnya, kita memanggil fungsi action() yang telah di export.
Pada akhirnya file index.mjs akan terlihat seperti berikut:
export const action = () => {
console.log('hello')
}
Dan file app.mjs akan terlihat sebagai berikut:
import {action} from './index.mjs'
action()
Gimana? Lebih ringkas bukan?
Nah, coba kita jalankan contoh diatas.
Ketikkan node app.mjs pada terminal kita, dan lihatlah output yang dihasilkan.

Selamat! Kita telah berhasil menggunakan module pada NodeJS.
Sekarang, bagaimana jika kita menerapkan kode di atas pada file yang memiliki ekstensi .js?
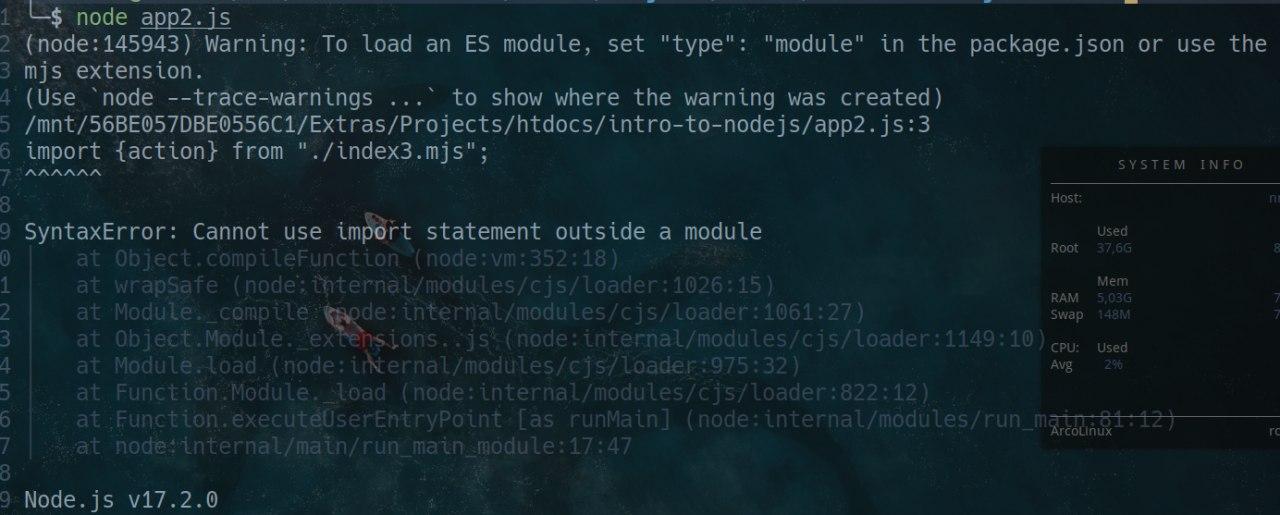
Jika kita merubah ekstensi .mjs menjadi .js, maka ketika kita mencoba menjalankan node app.js maka akan mendapat error sebagai berikut:

Kita akan mendapatkan error bahwa kita tidak dapat menggunakan import statement diluar module.
Dari error di atas dapat dilihat bahwasanya kita disarankan untuk menggunakan ekstensi .mjs, atau mengatur "type": "module" pada package.json.
Dokumentasi lebih lanjut dapat dibaca di sini
Atau juga bisa baca ini dan ini
Tag :
Artikel Terkait :